반응형

안드로이드 개발을 하면서 레이아웃을 짤 때, 이렇게 하는 사람?
저요!

네. 제가 바로 그 사람 중 한 명이었습니다.
이렇게 노란색으로 나오는 경고는 가볍게 무시를 하던....
(반성합니다.)
앱이 빌드가 되어도 저렇게 노란 블록이 나온다는 건 분명 내 코드가 좋은 방향이 아니라고 알려주는 안내메시지일 텐데 이렇게 작은 부분은 신경을 안 쓰던 날이 허다했지만 이제부터는 신경을 좀 더 써보려고 합니다.
저렇게 노란 블록이 나왔을 때 경고 문구를 한번 봅시다.
1. 텍스트 하드코딩 경고

Hardcoded string "텍스트", should use @string resource
이 문구를 해석해 보면
텍스트가 하드코딩 되어있으니 string 리소스를 사용해 주세요라고 볼 수 있겠다.
2. res > values > strings.xml
이걸 해결하려면 res 폴더의 values에 있는 strings.xml 파일에서 텍스트를 찾아가면 된다.
이런 식으로 res> values> strings.xml을 찾아가 주자.

폴더에 다음과 같은 태그를 추가해 주면 됩니다.
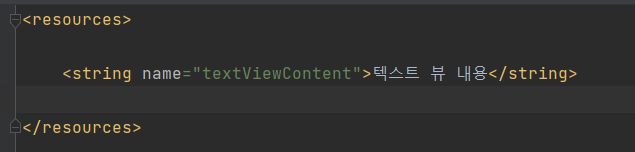
<resources>
<string name="이름">텍스트뷰에 들어갈 내용</string>
</resource>
3. @string
그 뒤에 텍스트를 적용했던 textView를 적용했던 곳에 가서 text속성에 넣는 값을 string파일에서 불러오면 끝입니다.

이렇게 하면 노란 블록은 완전히 사라집니다!
스스로에게 하는 말.
노란 블록으로 경고해 주는 건 괜히 경고하는 게 아니라는 사실을 잊지 말고 무시하지 말고 코딩하면 하자.
끝!
반응형
'안드로이드' 카테고리의 다른 글
| [Android] AAC Room 사용해보기 (0) | 2024.04.25 |
|---|---|
| [SCRCPY] 안드로이드 기기 USB, WIFI를 통한 미러링 , 다중 미러링 (1) | 2024.04.03 |
| [Android] LinearLayout, 리니어 레이아웃 (0) | 2024.03.29 |
| [Android] 노란 경고를 무시하지 말자 1 - XML tag has empty body (0) | 2024.03.28 |
| [Android] Gilde 1 (0) | 2024.03.25 |
